Orphaned Rules - 4 Rules
Sites can grow to get a lot of traffic from across the globe, it's important that your site complies with any local regulations. The General Data Protection Regulation (GDPR) for Europe, has been tightening cookie usage laws since 2018. The GDPR mandates that websites obtain explicit consent from users before storing or retrieving any non-essential information on their devices, such as cookies used for tracking and personalization. This regulation aims to protect users' privacy and give them greater control over their personal data.
By implementing a cookie consent banner, we ensure transparency and adhere to legal requirements, thereby fostering trust and safeguarding our users' rights.
Creating a cookie consent banner doesn't have to be tricky, it can be done in 3 steps:
- Cookie banner UI
- Creating and sending cookies
- Setting up GTM consent mode as per user preferences
Cookie Banner UI
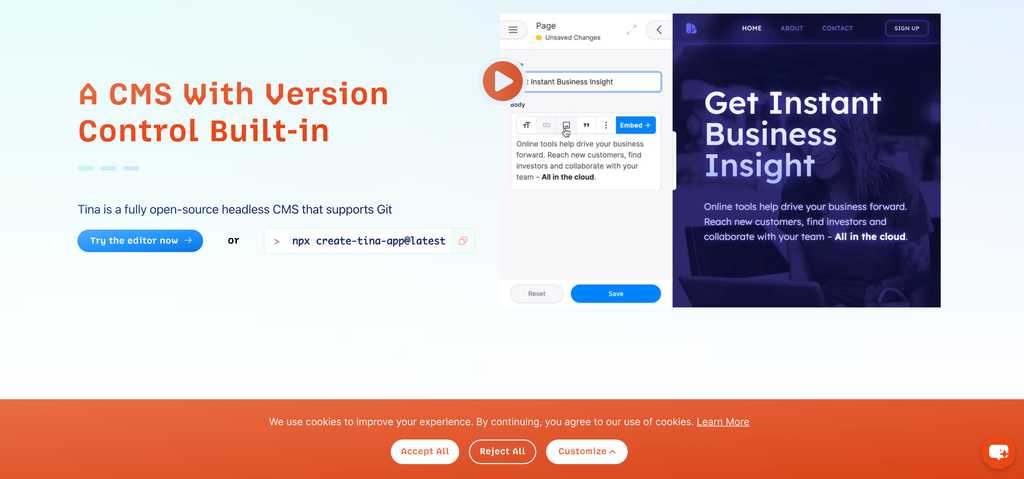
This section is very much customizable and will be different from site to site. Essentially you should create a pop-up, banner, or modal that will be prompted to users when visiting your site. Tina.io uses a banner along the bottom of the page.
The 3 button options should be:
- "Accept All" – Users accepts all types of cookies
- "Reject All" – Users reject all cookies
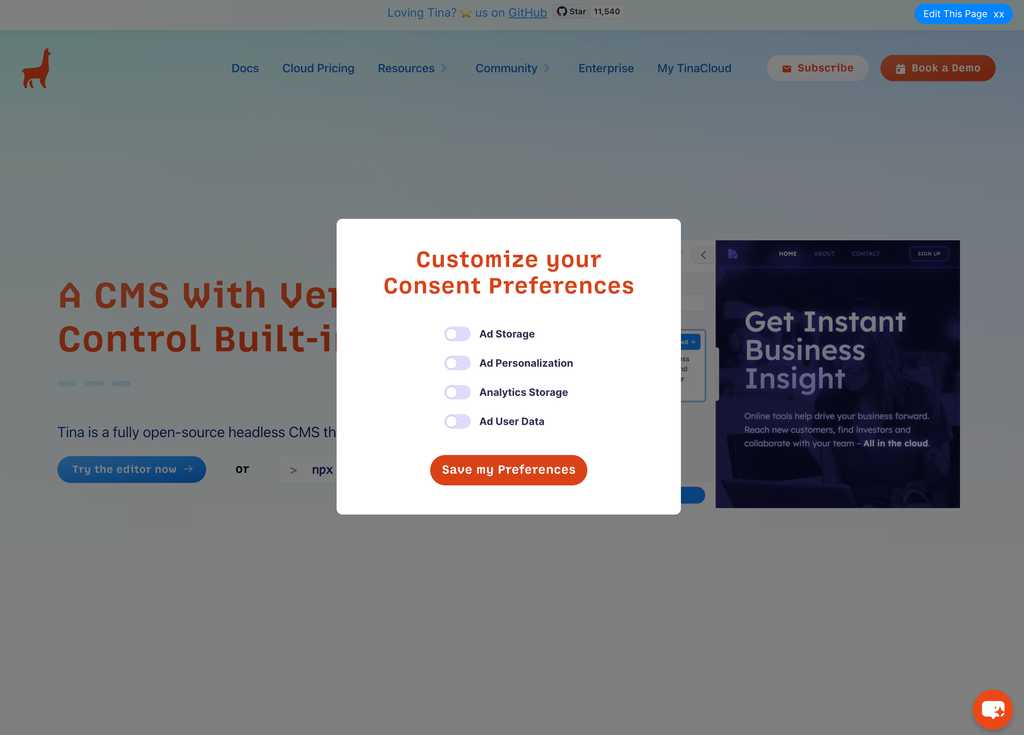
- "Customize" – According to GDRP we must allow users to manage their cookie preferences at any time. When users go to customize, all options must not be ticked
The Tina.io website let users customize their preferences with a modal.

Figure: 🍪 Cookie Banner on Tina.io 
Figure: 🍪 Cookie Preference Modal on Tina.io Creating and Sending Cookies
This section will actually send your cookie based on how users have interacted with your UI. You can use a nifty library called ‘js-cookie’ which provides a super easy way to transmit a cookie.
- Install package and use on your component
npm install js-cookieimport Cookies from 'js-cookie';- Create Cookie Variable and Set Example with a cookie that has all fields accepted, named 'consentGiven'
const acceptedConsent = { ad_storage: true, ad_personalization: true, analytics_storage: true, ad_user_data: true, }; Cookies.set('consentGiven', JSON.stringify(acceptedConsent), { expires: 365, });- Confirm your cookie is being sent correctly
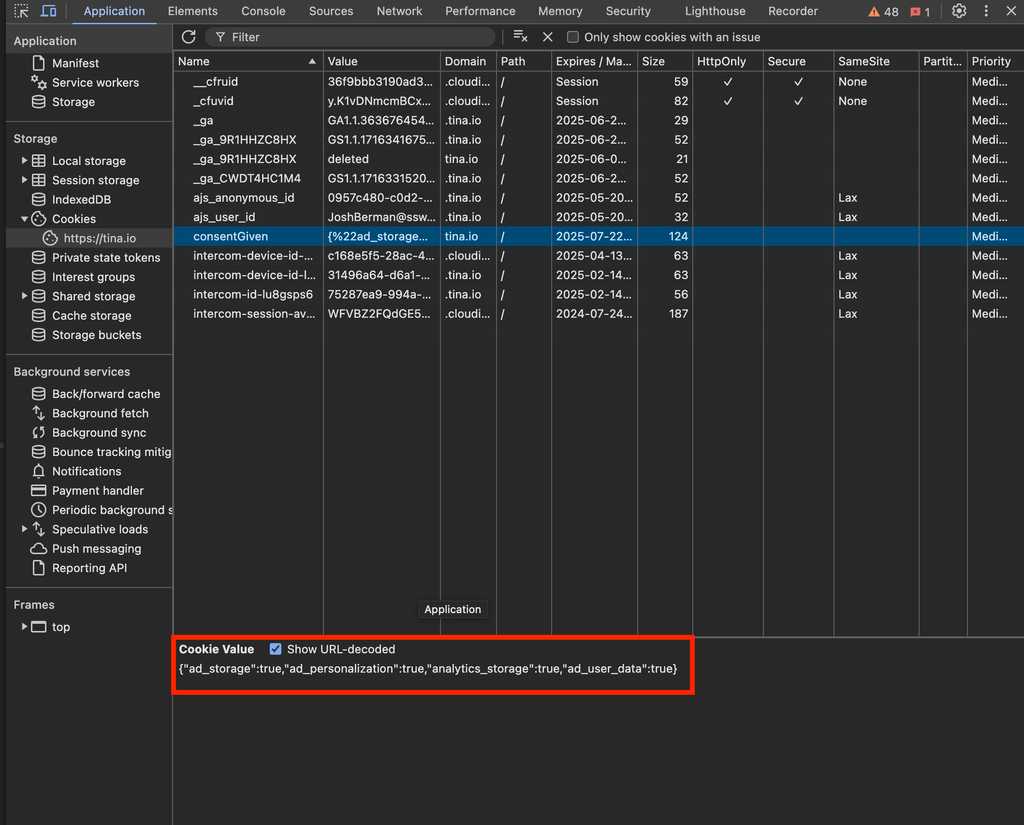
After interacting with the cookie banner, head to Developer Tools (F12) | Application | Cookies | {{ YOUR SITE }}
For example, the Tina.io cookie:
Configuring Google Tag Manager
Now that you have successfully created, customized and transmitted user cookies. Follow the following YouTube video to configure your Google Tag Manager.
Contracts can be overwhelming to read and understand as they are often many pages and a wall of text. When you are asking someone to sign a contract, you must check they have read it, make sure they know they should get legal advice if they find it full of jargon, and hit the important points with them to ensure they know what they are agreeing to.
To make sure you don't miss any important info, you should find all the things you need to bring up and highlight them in yellow. This way, both parties get a summary of what the agreement is for, you each understand the terms and can remove any confusion.
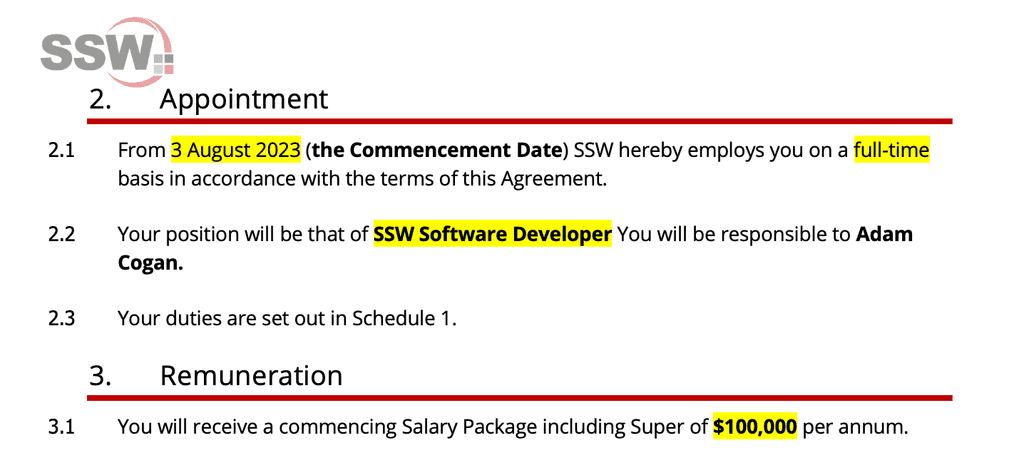
For example, on an employment contract you would use yellow highlight to check the new employee is aware of the conditions of their job. You should highlight things like:
- Salary package amount
- Job title
- Start date
- Employment conditions such as company guidelines.
Automated and template-based emails are essential tools for businesses, but they often fall short in making data fields easily noticeable. Ensuring that important information stands out not only enhances readability but also improves user experience and efficiency.
Here are some practical tips for making data fields more obvious in your email communications:
- Use bold text to highlight key information
- Present items in lists for easy reading
- Place questions/tasks at the beginning to ensure immediate attention and action
Examples
Hi Stephan,
I live at Strathfield and my employment salary will be $100,000. Can you please make me a contract?
Bad example - You have to read carefully to find the key information
Hi Stephan,
Address: Strathfield
Salary: $100,000
Can you please make me a contract?Bad example - Labels in bold don't highlight the key information, task at the bottom
Hi Stephan,
- Can you please make me a contract?
- Address: Strathfield
- Salary: $100,000
Good example - List with the key information in bold, and the numbered task at the top provide great readability
Social Media is important for companies, and the employees. One of the things you can post is the improvements your products e.g. New features, bug fixes, upgrades etc.
Businesses should get their developers to do this, and then repost it.
Your followers may not know about the changes and the ones who are grateful are likely to retweet or like your post.
Benefits
For the business:
- Keeps your social media active
- Shows transparency (especially important for open-source projects)
- Shows you are actively improving your products
- Gets eyes on your product
For the developer:
- Keeps your social media active
- Visibility - Shows you are a useful employee This is helpful for your current role and future roles
- Shows you take ownership and pride in your work
The important things to include are
- What changed
- The problem it solves/value it adds
- Tag/link the product
- Link to the PBI e.g. GitHub Issue
- Done Video or screenshots
Make sure to post it on a few channels to reach a wider audience.
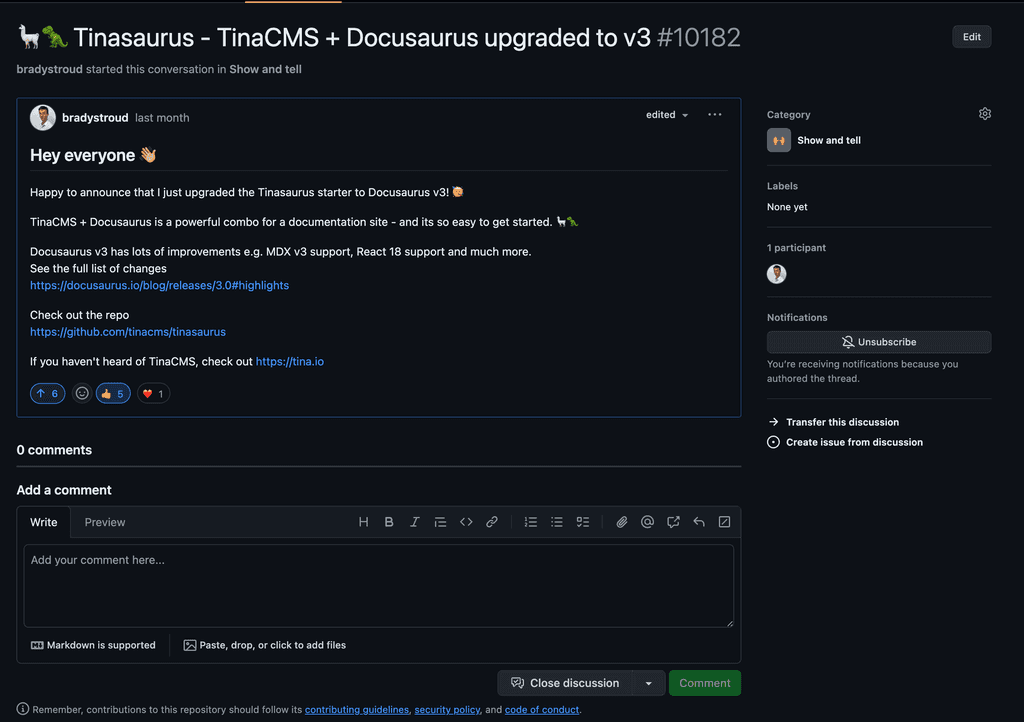
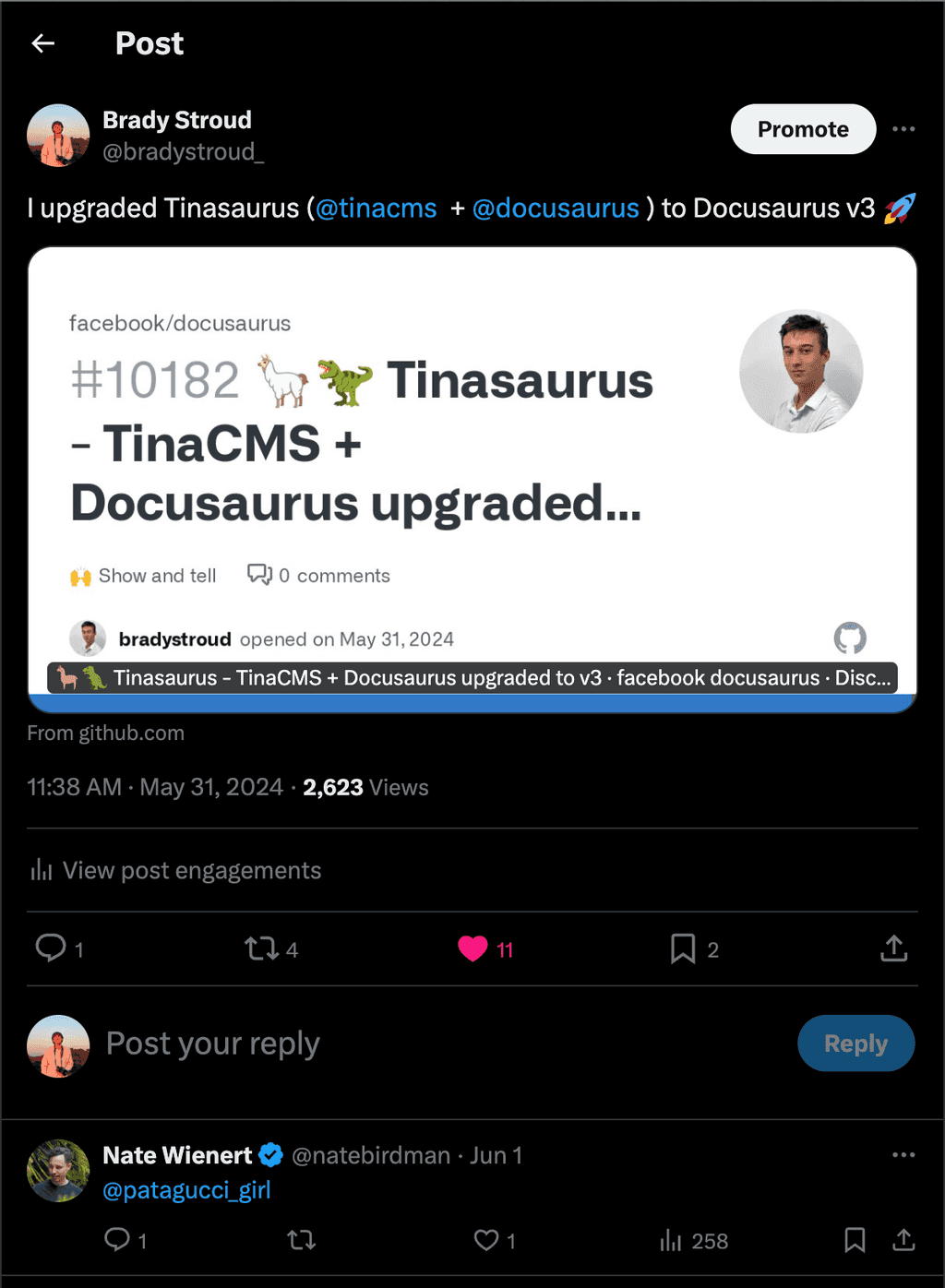
E.g. Make an announcement GitHub Discussion then link to it from a tweet, LinkedIn post, etc.Example