Rules to Better JavaScript and jQuery - 23 Rules
For most of the cases, it quite rare to have problems when omitting semicolons, but there are a few scenarios where they are required to prevent syntax errors or resolve code ambiguities.
To save yourself time and troubles, it's highly recommended that you just place them all the time. More than avoiding you to have some headaches, your code will also look a lot more consistent.
We all know that jQuery is very powerful and can do a lot of stuff, including style changes. However, this practice is bad.
Instead of changing the appearance of elements with jQuery, you should use CSS classes. This way you can keep all your CSS in your CSS files, specify different appearances for different classes.
It's OK to use jQuery to add or remove classes and apply your CSS. For this we can use .addClass() and .removeClass() methods.
Don't assume JavaScript is always enabled.
JavaScript should be used to enhance the overall user experience and not as a dependency.
JavaScript is very useful for improving user-interaction, along with reducing the number of requests made on the server; but it can be disabled - an estimated 2% of web users do not have JavaScript enabled
Depending on your audience you may choose to disregard this rule, but for mainstream websites it is highly recommended that you don't rely on JavaScript for crucial actions, such as validation or business-logic purposes. Do a server-side validation instead.
Note: This rule can be applied to any other third-party technology, such as Flash or Java. If it's not built into every web browser/device or if it can be disabled, then make sure the page is still accessible and usable without it.
$(#id)is a selector of jQuery. It gets the single element with the given id.jQuery is a fast and concise JavaScript Library that simplifies how you traverse HTML documents, handle events, perform animations, and add Ajax interactions to your web pages. jQuery is designed to change the way that you write JavaScript.
With jQuery, you can write less code but do more work.
<h1 id="Head1">Hello</h1> <script type="text/javascript" language="javascript"> document.all("Head1").style.color = "red"; </script>Figure - Bad Code
<h1 id="Head1">Hello</h1> <script type="text/javascript" language="javascript"> document.getElementById("Head1").style.color = "red"; </script>Figure: Bad Code
<h1 id="Head1">Hello</h1> <script type="text/javascript" language="javascript"> $("#Head1").css("color", "red"); </script>Figure: Good Code - Using $("#Head1")
Comments are used to add extra information pertaining to your code. They not only make you understand your code when you look at it after a period of time, but it also help other people who might be working with you on the same project.
The goal is to write clear, concise and meaningful comments. They should describe your code in a way you or others understand what that particular piece of code does.
In other words, let your code speak for itself.
How to comment in JavaScript?
- Single-line comments - begin with a double forward slash (//)
- Multiline comments - start with slash-asterisk (/*) and end with asterisk-slash (*/) pair.
Generally use line comments. Use multiline comments for formal documentation and for commenting out.
Comments are ignored (not processed as coding) by the browser, however it makes you code heavier, so always try to keep your comments short by writing only what's needed to convey the idea.
document.write ("Example!"); // prints a message
Figure: Although this example sounds unnecessary for a developer, it shows clearly how comment should be kept simple and informative
The Javascript command "eval" evaluates the content of a text string and then runs it as Javascript code. It's common to see it around, however "eval" is one of the most inefficient constructs that JavaScript has. There are always more efficient ways to code and get a direct reference.
Most of people that use "eval" want part of a variable name to be variable.
Once you realize that all global variables are held in the window array it becomes rather obvious that you can refer to that same field name without needing to use "eval" by referring to it.
eval('somevar' + num)
Figure: Bad example - The developer creates the variable name by concatenating the constant and variable parts together
window['somevar' + num]
Figure: Good example - Referencing the same field is as simple to code and more efficient than using "eval"
Below are some of the best technically cool jQuery plug-ins. Use these as guidelines for building your jQuery plug-ins:
- Ajax Upload
- AutoSuggest jQuery plugin (Type in the textbox to see suggestions)
- Open Standard Media Player (jQuery + HTML5)
- jsPlumb Flowchart Builder
Below are some of the best visually cool jQuery plug-ins. Use these as guidelines for building your jQuery plug-ins:
- Bubble Navigation (Hover each menu item to bubbling animation)
- Sponsor Flip Wall (Click on each square to see flipping)
- Photo shoot effect (Click on the big image to see photo shoot effect)
- HTC Clock
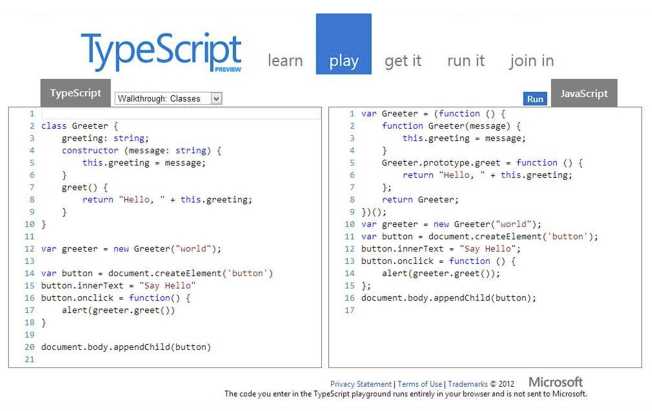
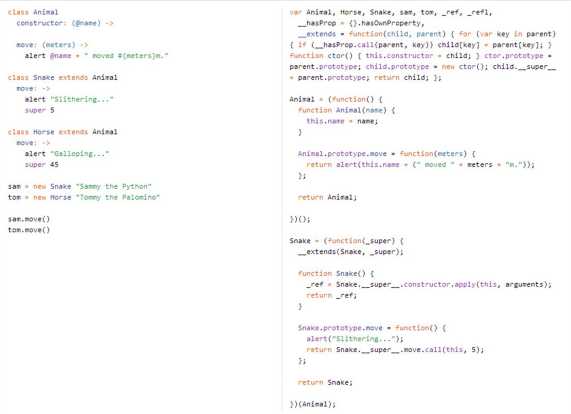
TypeScript is the new flagship language from Microsoft that compiles into JavasScript.
- Use JavaScript if you’re writing page specific script
- Use jQuery to improve cross-browser support
- Use TypeScript if you’re writing re-usable client side library
Don't use CoffeeScript (language is too different from JavaSript)
The popup blockers in several browsers prevent JavaScript from being used to open windows without user interaction (e.g. clicking a link). You should use an anchor tag instead.
<body onload="window.open('http://www.mydomain.com/document.html');return true;">Figure: Bad example - Using JavaScrip in OnLoad event
<a href="http://www.mydomain.com/document.html" target="_new">Document</a>Figure: Good example - Using HTML anchor tag. This will open in a new tab or window depending upon browser configuration
<a href="#" onclick="window.open('http://www.mydomain.com/document.html');return false;">Document</a>Figure: Good example - Using Javascript in an onclick event means you can force a popup window in preference to a new tab and also control the size and placement of the window
We have a program called SSW Code Auditor to check for this rule.
Bear in mind that the load time is a very important aspect on web development. The goal is to make the page load as quickly as possible for the user.
It's known that when a browser loads a script, it can’t continue on until the entire file has been loaded.
Once JavaScript files have the purpose to add functionality - something happen after a button is clicked for example — there is no good reason to load the JS file before the button itself.
So go ahead and place JS files at the bottom of the HTML, just before the closing body tag.
... <script type="text/javascript" src="file.js"></script> </body> </html>Figure: Place JavaScript at the bottom of your HTML
Tests at a big online sales company revealed that every 100 ms increase in load time decreased sales by 1%.
Years ago, it was common to have the "language" attribute within the script tags. This attribute was used to specify the scripting language of the contents of this element.
Since these identifiers are not standard, this attribute has been deprecated in favor of "type".
<script href="script.js" language="javascript"></script>Figure: Bad example - Language attribute has been deprecated
<script href="script.js" type="text/javascript"></script>Figure: Good example - The scripting language is specified as a content type
Read more on W3C - Specifying the scripting language.
A website can be broken down into three main development parts: content, design and functionality. To optimize a website for search engines, it's important to separate the content (crucial for search engines) from design and functionality (not important for SEO).
All JavaScript code should go into an external .js file (linked to the document with a <script> tag in the head of the page) and not embedded within HTML. The same should be done for CSS files. Don't bloat your HTML file and confuse search engines. Separate the legitimate content from what is programming code.
<a onclick="action()" href="#">Click Here</a>Figure: Bad example - Never include JavaScript as inline attributes
<a href="backuplink.html" class="action">Click Here</a>Figure: Good example - JavaScript (included in an external file) should use a class or id for its behaviours
JavaScript is a real language and should be treated like one!
Would you put all your C# code in one file? Would you write single modules with every method your application could need? Of course not!It's important to maintain coding standards when writing JavaScript just as you would when writing C#.
Where appropriate, try to follow the Rules to Better Architecture and Code Review with your JavaScript as well. In particular, make sure you're still following the SOLID principles as much as you can.
The most common mistake that developers make when moving from jQuery to Angular is that they continue to think about updating the page.

Figure: In jQuery, you design a page and then use jQuery to perform interactions with the page e.g. reading and setting the values of input boxes, updating the content of divs or handling button events A fundamental principal of Angular is that you build a Model in JavaScript (or TypeScript) and then on your view you just databind your UI elements to the model. Any changes that are made are made to the model and the view updates automatically.
In Angular, you do not interact with the page you update the model, and the page is just displaying a view of the model.

Figure: Good Example - In both AngularJs & Angular 2.0 jQuery is not required on the view. The view binds to properties on a JavaScript model Further reading: http://stackoverflow.com/questions/14994391/thinking-in-angularjs-if-i-have-a-jquery-background
Minification and AMD are techniques to improve javascript performance. They can both can be used with vanilla JavaScript and with Typescript
AMD and RequireJs
AMD is a client-side technology that allows you to break you Js code into small inter-dependent modules. The modules (and thier dependencies) required to render a particular page are determined at runtime and subsequently downloaded by Javascript. RequireJs is a popular AMD implementation.
Pro: Only the js modules you need are downloaded
Con: Each module is downloaded in a separate http request
Bundling and Minification
This is a server side technique that combines and optimises client side files into single, optimised downloads.
ASP.Net contains excellent server-side bundling support as outlined here: http://www.asp.net/mvc/overview/performance/bundling-and-minification
ASP.Net vnext & VS 2015 also provides support for using task runners like Gulp or Grunt for bundling and minification.
Pro: Fewer Http requests and smaller files
Con: All client side modules are included in a single download
jQuery is the MUST HAVE tool for web developers. There are 3 good reasons why you should use jQuery.
- Cross Browsers (Edge, Firefox, Safari, Opera, Chrome)
-
Powerful and easy to use
- Same selectos as CSS
- Designer can learn it fast
- More readable JavaScript code
- Plugins - Tons of useful plugins and functionalities
window.onload = function () { alert("Welcome"); };Figure: Bad example - Using JavaScript 'onload' event
$(document).ready(function () { alert("Welcome!"); });Figure: Good example - Using jQuery document 'ready' event
Do you want to make your JavaScript code more efficient and easier to read? Lodash might be the utility library you need. But like any tool, knowing when and how to use it is crucial for the maintainability and performance of your project.
JavaScript is a powerful language, but it can sometimes be tricky to write clean, efficient code. This is where Lodash shines. Lodash is a JavaScript utility library providing handy methods for manipulating and combining arrays, objects, numbers, strings, among other data types.
For optimal bundle size and tree-shaking capabilities in modern JavaScript applications, we recommend using lodash-es over the standard lodash library.
The why and when to use lodash
Lodash simplifies JavaScript by easing the work with arrays, numbers, objects, strings, and more. Its API is straightforward, with hundreds of functions at your disposal for tasks from object manipulation to array sorting, filtering, and more. Lodash can make your code concise, readable, and thus more maintainable.
Lodash should be used when its methods provide a clearer, more efficient way of achieving your goals than the equivalent native JavaScript methods. It can save significant time and reduce errors in your code. However, Lodash should not be used indiscriminately.
Always consider the trade-off between adding an extra dependency to your project and achieving your goal using native JavaScript methods.
A simple misuse of Lodash
Here's an example where using Lodash's
_.mapmethod is unnecessary:const arr = [1, 2, 3]; const newArr = _.map(arr, function (n) { return n * 3; }); console.log(newArr); // output: [3, 6, 9]Figure: using Lodash's _.map method
const arr = [1, 2, 3]; const newArr = arr.map((n) => n * 3); console.log(newArr); // output: [3, 6, 9]Figure: using the native JavaScript Array.map() method
In the above example it is more efficient to use the native implementation and would not require adding the Lodash dependency. Which adds bloat to the
A good use of Lodash
Consider an example where you have an array of objects, and you need to find an object with specific property values.
const user = users.find((user) => user.age === 1 && user.active === true); console.log(user); // output: { 'user': 'pebbles', 'age': 1, 'active': true }Figure: native JavaScript find method
import { find } from "lodash-es"; const users = [ { user: "barney", age: 36, active: true }, { user: "fred", age: 40, active: false }, { user: "pebbles", age: 1, active: true }, ]; const user = find(users, { age: 1, active: true }); console.log(user); // output: { 'user': 'pebbles', 'age': 1, 'active': true }Figure: Lodash's _.find method
In a nutshell, Lo-Dash is a super useful library that gives you access to over 100 extremely performant functions to help you avoid reinventing the wheel whilst writing JavaScript.
You can get lodash from GitHub repository, cdnjs or via NPM. Once done you can include a reference in your HTML.
A simple example of the power of lodash is this snippet of code which is looping through a shared Kendo datasource that is being used in large Kendo grid. The shared datasource has many duplicates and this snippet does four things:
- Removes duplicate account numbers
- Plucks out only the account numbers into a new array
- Sorts the array by alphabetical order
- Removes blank entries
This new simplified array of account numbers was then used in a dropdown to filter the Kendo grid. This single line saves a call to the database for another array of data and populates the dropdown with the same shared datasource. This would be a pain to write with vanilla javascript and difficult to read.
this.accountNumberDropDownData = _.chain(this.sharedDataSource) .pluck("AccountNumber") .uniq() .sortBy() .value();Good example - Simple one line of TypeScript which would take many line of code without lodash
If you have been into JavaScript development for a while you may of also heard about underscore.js which is very similar to Lo-Dash but has some fundamental differences.
I created Lo-Dash to provide more consistent cross-environment iteration support for arrays, strings, objects, and arguments objects1. It has since become a superset of Underscore, providing more consistent API behavior, more features (like AMD support, deep clone, and deep merge), more thorough documentation and unit tests (tests which run in Node, Ringo, Rhino, Narwhal, PhantomJS, and browsers), better overall performance and optimizations for large arrays/object iteration, and more flexibility with custom builds and template pre-compilation utilities. — John-David Dalton
Further reading:
Putting your initialization JavaScript code inside the
.ready()function is not always required, but it's much safer to do so.jQuery exposes a .ready() event which fires when the Document Object Model (DOM) is fully loaded and ready to be manipulated.
You can attach a function to this event so you can be sure the page is ready for you to work on.
$("#login").addClass("hidden");Figure: Bad example - If this jQuery is in the wrong place, the #login element may not exist!
$(function () { $("#login").addClass("hidden"); });Figure: Good example - This code won't run until the DOM is fully loaded
It'simportant to keep on top of what the best JavaScript frameworks are.
Inthis explosive video Ben Cull, SSW Solution Architect, will bombard you withwhat are the best JavaScript Frameworks to use in 2016.
Don't waste time evaluating which Web UI libraries to use. Most of the commonly used libraries are very similar in functionality. The recommended library is Bootstrap.
It's the most popular available framework today, which means more people involved in the project, more tutorials and articles from the community, more real-world examples/websites, more third-party extensions, and better integration with other web development products

Figure: Leader among frameworks today, Bootstrap toolkit is recommended to build successful websites The 3 things a developer need to know to get up and running quickly with ASP.NET MVC
Bootstrap & ASP.NET MVC - Intro / Quickstart
Other useful frameworks
Now that you saved a lot of UI development time by using Bootstrap, you can play around with other useful frameworks.
Debugging JavaScript application can be difficult. Having to console.log results can make for a slow and cumbersome development experience. There are five ways you can debug a JavaScript application without leaning on console.log() as your main tool.
Options for Debugging JavaScript applications
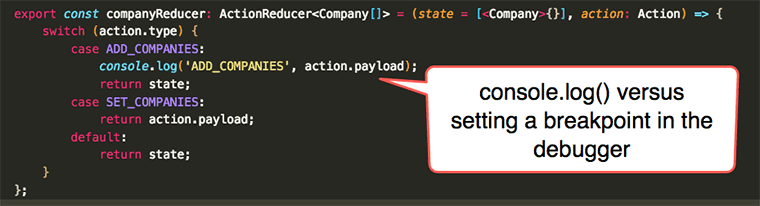
1. Debug your JavaScript using console.log()
While this is a valid approach it should only be utilized for the simplest of manual debugging tests as they are slow, you have to re-run the app every time, do not allow you to change state mid-flight and developers sometimes forget to clean up after themselves and the code becomes riddled with console.log statements.2. Debug in the browser with a breakpoint
Chrome is by far the most popular browser for the average web developer followed by Firefox, but all the major browsers have a debugging tool.
Figure: Old school JavaScript debugging with Chrome Dev Tools is still the best and most versatile tool 3. Debug in an IDE
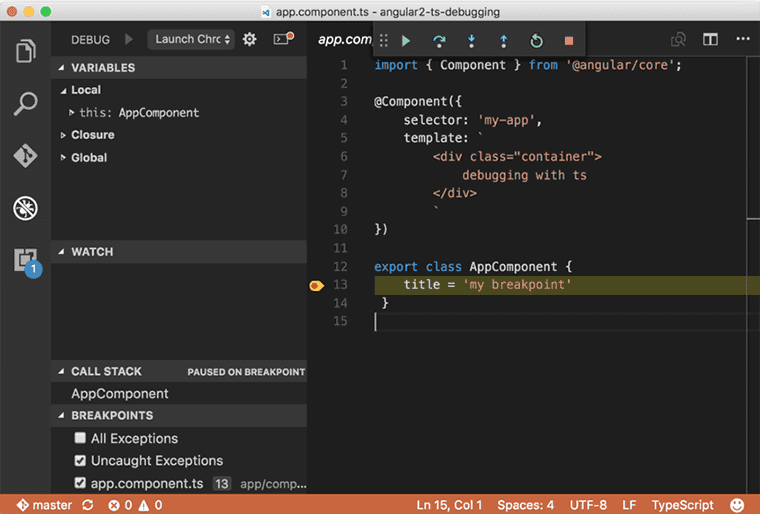
It is often more effort than it is worth to debug JavaScript in your IDE and it is still not very popular. If your app is a server-s ide NodeJS JavaScript app then it is very different since this type of JavaScript app does not run in the browser and this is what the IDE is designed for.- Visual Studio Code Chrome Debugger - Painful to set up source maps for advanced JavaScript applications that run in memory dev servers like WebPack Dev Server.
- Visual Studio 2015 - Only works with TypeScript in Internet Explorer

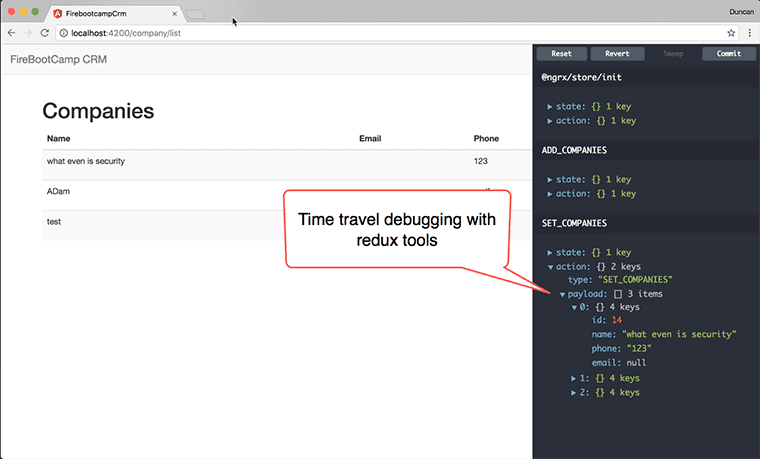
Figure: Visual Studio Chrome Debugger with breakpoint set 4. Time Travel Debugging with Redux
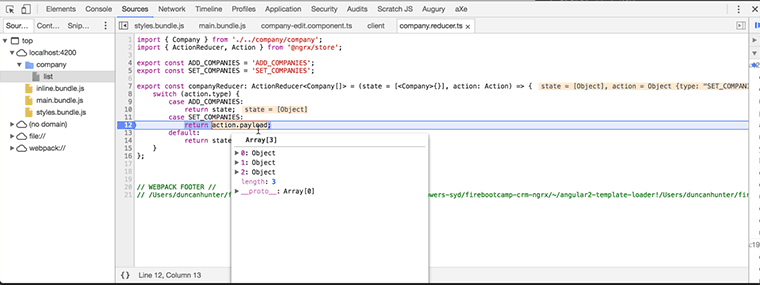
Using tools like ngrx's store dev tools. You can traverse back and forth between states with excellent UI tools. Debugging through your states is much better than just debugging the current state but also to be able to see the actions triggered to change state.
Figure: Example of redux based time travel debugging 5. Hot Module Reloading
The problem with the above approaches is every time you make a change to your code you need to reload the website and navigate back to the page and state of that page again and again to repeat your manual test. Hot Module Replacement (HMR) exchanges, adds or removes modules while an application is running without a page reload.
Figure: Hot module reloader documentation from WebPack website